Fun with Words in Illustrator part 1
- Karen Chan
- Feb 6, 2018
- 2 min read
Updated: Apr 11, 2019
If you’re designing graphics for your elearning that require some exciting text, here are some Illustrator basics to get you started!
The Type Tool
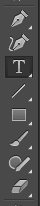
In the default Illustrator Toolbar, the Type tool is the “T” icon.



Your font, colour, size, line spacing and kerning can be edited from the Character menu or the top toolbar.
Once you have the Type tool selected, you can create Point Type by clicking on a place in the document where you want the text to go, or an Area Type box by clicking and dragging to create a text box.
Point Type and Area Type
If you create Point Type text, once you start typing the text will not wrap. You can create new lines by hitting Enter. When you select the text with the selection tool, the selection box will have a hollow circle on the right, and it looks like this:

If you create an Area Type text box, your text will wrap when it reaches the border of the text area, and can continue past the bottom of the box, out of view. Selecting it will have filled circle on the right, a square on the bottom and hollow squares in the corners, and it looks like this:

Double clicking on the circle with the selection tool will toggle between the two states. If you resize the box on Point Type, it will deform your text to fit the box dimensions. You can use this if you want stretched or squashed effects on your text.

However, if you want your text to wrap inside the text box, without any deforming, when you change the box size, you will want your text to be set to Area Type. If there is any text that isn’t visible because it doesn’t fit in your box, the white square in the bottom right will change to red.


These are the basics of understanding how to get text on your graphics in Illustrator. Keep reading for more articles on more you can do with Illustrator for your elearning graphics!






















