ELEARNING GRAPHICS TUTORIAL – CUSTOM BUTTONS WITH STATES WHEN DEVELOPING ELEARNING MODULES
- Dylan Hedges
- Jun 9, 2016
- 2 min read
While most authoring tools do have some options for premade interactive buttons, often a particular module job or client will call for something with a bit more care and uniqueness when developing an eLearning module. I would like to share a simple walk-through which I use to create unique reusable buttons for use in any eLearning authoring tool.
STEP 1 – DESIGN
I begin in Adobe Photoshop. Create a canvas with a transparent background, that snugly fits the desired shape. Be sure to leave room at the bottom. This will be the ‘Face’ of our button.
Also please note, that your button should be made in greyscale using light shades only. We can add colours via multiply later

Next duplicate your shape and drag the offset it part-way into the space we left at the bottom. This will add some ‘height’ to your button. Duplicate the shape again make it pure black and drag it lower and arrange it so it looks like our button is sitting inside of a hole.

The last step of designing is to arrange your layers so that the hole is above button, in the layer hierarchy. Then you can overlay a texture or pattern to your button.

STEP 2 – BUILDING STATES
Now you can go all out and create several different states, but usually for buttons all I usually create is a hover state and a down state.
For the hover state I usually apply a glow to our button by using an light gradient on overlay. For the down state I duplicate the entire group and grab the button and move it down, so it appears to be pressed down. See pictures below.


STEP 3 – ARTICULATE STORYLINE MODULARITY
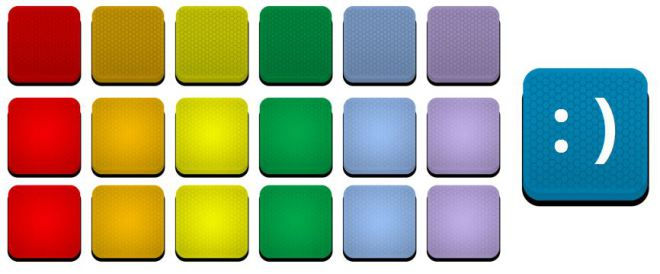
Using the Picture Tools you can apply a variety of colours to your button via the Recolor drop down menu. See picture below.

Because we chose an overall light colour palette for our button when we multiply colours on top we can still preserve the visual integrity of our custom button. Below is a screen grab from Articulate Storyline where I have recoloured the button and its various states.

While I have demonstrated this in Articulate Storyline this could be done using other eLearning authoring tools, and if need be could be made in the Adobe Photoshop file.
If you would like to learn more about eLearning please visit www.pathwaysinc.ca
#articulate #authoringtools #CanadianeLearningcompany #Canadiantrainingcompany #custombuttons #elearning #eLearningvendors #graphicdesign #instructionaldesign #interactiveelements #mLearning #Pathways #PathwaysTrainingandeLearningvendor #selectingavendorforelearning #selectingthebestelearningvendor #states #storyline #TorontoeLearningcompany






















